Minimax Chat im Test: Open Source, Schnelligkeit & Stärken vs. ChatGPT
24.07.2025

Der chinesische KI-Konzern Minimax hat sich in den letzten Jahren als ernstzunehmender Wettbewerber im KI-Markt etabliert. Neben KI-Avataren, Videosoftware und Bildgenerierung bietet das Unternehmen mit Minimax Chat einen Chatbot, der bei Tests bei leistungsstarken Modellen wie OpenAI o3 oder Deepseek-R1 mithalten kann. Das dahinterliegende Modell MiniMax-01 ist dabei Open Source, hier kann man sich das MiniMax-01 Modellherunterladen. Doch was macht Minimax Chat besonders? Und für wen lohnt sich der Einsatz?
Minimax im Fokus: Open Source und innovative Architektur
Im Vergleich zu herkömmlichen Modellen wie GPT-4 (ChatGPT) oder Copilot punktet Minimax Chat vor allem durch schnellere Antwortzeiten – ein Vorteil, der sich besonders bei anspruchsvollen Aufgaben bemerkbar macht. Der Grund dafür liegt „unter der Haube“: Minimax nutzt eine Architektur aus Lightning Attention, Softmax Attention und Mixture-of-Experts (MoE), die sich elementar vom Attention-Ansatz etwa bei ChatGPT unterscheidet. Diese Expertise nutzt Minimax für viele weitere, spannende Tools.
Eine Vielzahl von Tools von Minimax
| Produktname | Beschreibung |
|---|---|
| Talkie | Eine Anwendung, die auf Foundation AI-Modellen basiert und es Benutzern ermöglicht, interaktive und dynamische Konversationen zu führen. Weitere Informationen zu Talkie finden Sie hier. |
| Hailuo AI | Ein Video-Generator, der statische Bilder animiert und Effekte und Übergänge hinzufügt, um ansprechende Videos zu erstellen. Sie können Hailuo AI hier ausprobieren. |
| MiniMax AI Video Generator | Eine Plattform, die künstliche Intelligenz nutzt, um einfache Textaufforderungen in Videos umzuwandeln. Mehr Informationen zum MiniMax AI Video Generator finden Sie hier. |
| AI Kiss&AI Video | Eine App, die Bilder und Text in atemberaubende Videos verwandelt. Sie können AI Kiss & AI Video hier herunterladen. |
| MiniMax Agent | Ein intelligenter KI-Begleiter, der die neuesten multimodalen Technologien einsetzt, um Benutzern bei verschiedenen Aufgaben zu helfen. Weitere Informationen zum MiniMax Agent hier. |
| Minimax AI - Your AI Assistant | Eine App, die auf einem multimodalen großen Sprachmodell basiert und als persönlicher KI-Assistent fungiert. Sie können Minimax AI - Your AI Assistant hier finden. |
| MiniMax Image-01 | Ein Modell, das qualitativ hochwertige Bilder aus Textaufforderungen generiert. Je länger die Textaufforderung, desto besser die Bildqualität. |
| AI Imagelab | Ein Tool, das sich auf die Erstellung und Bearbeitung von KI-generierten Bildern spezialisiert hat. Es bietet eine benutzerfreundliche Oberfläche für kreative Projekte. |
| MiniMax MCP JS | Eine Implementierung, die Bildgenerierung, Videoerstellung, Text-zu-Sprache (TTS) und Stimmklonen unterstützt, um umfassende multimediale Inhalte zu erstellen. |
Sie wollen mehr über die Architektur des Large Language Models von Minimax wissen? Hier klicken für ein Beispiel zur Veranschaulichung
Stellen Sie sich vor, Sie haben die Aufgabe, einen komplexen juristischen Text mit verschachtelten Klauseln zu verstehen. Minimax geht wie folgt vor:
- Lightning Attention: Schneller Scan der Seite, um Schlüsselbereiche (z.B. Definitionen, Verweise) zu markieren.
- Softmax Attention: Detailliertes Prüfen zentraler und/oder komplexer Passagen, ähnlich einem Juristen, der Sätze mehrmals liest.
- MoE: Spezialisierte „Experten“ analysieren Teilaspekte (Vertragsrecht, Steuerrecht, Fallrecht).
ChatGPT hingegen nutzt eine herkömmliche „Attention-Architektur“ ohne Mixture-of-Experts, es liest also den Text von Anfang bis Ende durch, ohne Prioritäten zu setzen. Dabei werden für jedes Wort die Beziehungen zu den anderen Wörtern ermittelt, was sehr rechen- und zeitintensiv ist.
- Lineares Lesen der Seite ohne Prioritätensetzung.
- Dadurch entsteht hoher Rechen- und damit auch Zeitaufwand.
- ChatGPT analysiert den Text wie ein Jurist ohne Schwerpunkt, der sich in allen Rechtsgebieten grundsätzlich auskennt, aber nicht auf spezialisierte Kollegen zurückgreifen kann.
Performance-Check: Minimax vs. ChatGPT in der Praxis
Buchzusammenfassung: 60 Seiten in 1 Minute
tuomis KI-Experte Johannes Roos hat sich von Manus AI ein deutschsprachiges, 60-seitiges Buch mit über 110.000 Zeichen über das Programmieren in Zeiten von generativer KI schreiben lassen.
Aufgabe für Minimax und ChatGPT: Halbseitige Zusammenfassung auf Englisch mit dem Prompt: give me a shorter high-level overview of the entire book. half page briefing for general readers. language of the summary shall be English.
Dabei sollen die Tools in die Tiefe gehen, weshalb der „Think“-Modus (Minimax) bzw. „Research“-Modus bei ChatGPT aktiviert wird. Im Buch gibt es fünf zentrale Aspekte, die in der Zusammenfassung vorkommen sollten:
- "Vibe Coding": Eine Softwareentwicklungsmethode, bei der Entwickler als Architekten und Editoren agieren, präzise Prompts für KI-Tools formulieren und den so generierten Code verfeinern.
- 70/30-Regel: 70 Prozent der Programmieraufgaben werden von KI übernommen, 30 Prozent vom Entwickler.
- Prompt Engineering wird eine Schlüsselkompetenz für Programmierer werden.
- Ethische Implikationen von Fragen der Urheberschaft und des geistigen Eigentums bis hin zu grundlegenden Fragen über die Rolle der Technologie in der Gesellschaft.
- Demokratisierung des Programmierens: Einstiegshürden für das Programmieren fallen weg, sodass auch Laien funktionierenden Code erstellen könne. Das macht die Softwareentwicklung einer breiteren Bevölkerungsschicht zugänglich.

Minimax braucht für die Zusammenfassung lediglich eine Minute, ChatGPT mehr als neun Minuten. In beiden Ergebnissen wird Vibe Coding, die 70/30-Regel sowie die Demokratisierung des Programmierens aufgegriffen. Minimax geht außerdem auf die ethischen Implikationen ein, während ChatGPT stattdessen die Bedeutung von Prompt Engineering aufgreift.
Das Ergebnis von Minimax im Detail
Vibe Coding reimagines software development as a harmonious collaboration between humans and AI. Authored by Manus AI (based on Addy Osmani’s work), the book outlines a paradigm shift where AI handles 70% of routine coding tasks—boilerplate, syntax, and basic logic—while humans focus on the critical 30%: architecture, problem-solving, ethics, and system design. The core concept, “Vibe Coding,” emphasizes intentionality and context. Developers act as architects and editors-in-chief, crafting precise prompts to guide AI tools like GitHub Copilot or Claude, then refining outputs to align with broader project goals. The book stresses the “Two Steps Back” problem—AI-generated solutions can introduce new issues if not carefully validated—and advocates for systematic code reviews and iterative improvement. Ethical considerations are central: questions of authorship, bias, transparency, and accountability in AI-generated code are explored, alongside the democratization of programming. Tools like natural language interfaces are lowering barriers, enabling non-experts to create “personal software” for niche needs. Ultimately, Vibe Coding positions AI as a force multiplier, not a replacement. Success lies in balancing AI efficiency with human creativity, critical thinking, and ethical oversight. The future belongs to developers who master collaboration with AI while owning the irreplaceable human elements of software creation.
Das Ergebnis von ChatGPT im Detail
AI-assisted development is transforming how software is built. Vibe Coding, a concept championed by former Google engineer Addy Osmani, is a revolutionary approach that could fundamentally change how we program. Instead of writing code line-by-line, developers program by intent – describing objectives and constraints – and collaborate with AI assistants to generate much of the code. This model treats AI as a partner to amplify human creativity and context rather than a threat, aiming for a “harmonious interplay” between developer and AI that maximizes both parties’ strengths. The core of vibe coding is the “70/30 principle”: modern AI tools can handle roughly 70% of coding tasks – well-defined, repetitive work – while the remaining 30% (critical tasks like system architecture, complex problem-solving, code review, and edge-case handling) still require human expertise and judgment. Used well, this approach yields extraordinary gains in productivity and code quality. Thus, the developer’s role shifts from code producer to architect and curator: the human ensures AI-generated components fit into a coherent, maintainable architecture – effectively acting as “editor-in-chief” of the codebase. Successfully adopting vibe coding requires shifts in team culture and process. Organizations should embrace AI as an augmenting tool and invest in training developers to work with AI, while updating practices like code review and QA to accommodate AI-generated code. Human oversight remains the final safeguard of quality – developers are the ultimate gatekeepers for reviewing and refining AI outputs. Notably, AI-powered development is also democratizing programming by enabling people with minimal coding experience to build software, potentially broadening the developer pool dramatically (a “billion developers” vision). This expanded accessibility brings new challenges: with more non-experts writing code, ensuring robust security, reliability, and proper education becomes critical.
Website-Demo mit Bewertungsskala
Aufgabe für Minimax und ChatGPT: Eine Website erstellen, auf der zu Demo-Zwecken ein Wein mit 1 – 5 Sternen bewertet werden kann. Der Prompt:
build
html code for a website demo. the website shall have these functionalities:
- show
an image of a bottle of wine
- have 1
to 5 stars below for the user to rank the taste of the wine3
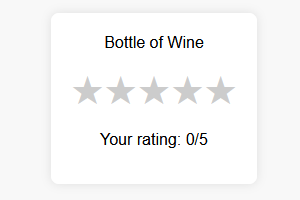
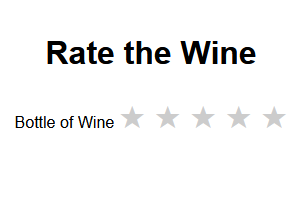
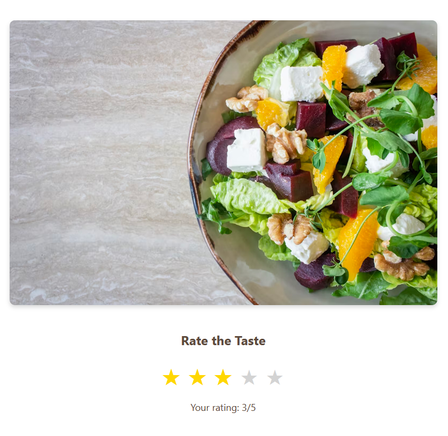
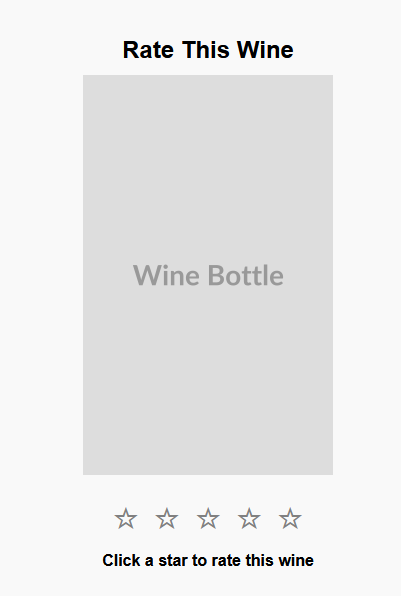
Zur Veranschaulichung, welche Unterschiede zwischen dem Think- und normalen Modus existieren, hier die Ergebnisse von ChatGPT und Minimax ohne Think-Modus:
Dagegen überzeugen die Ergebnisse im Think-Modus mehr. Minimax liefert nach 2 Minuten einen Vorschlag, bei dem nur noch das Bild ausgetauscht werden müsste. ChatGPT lässt sich dagegen 7 Minuten Zeit, um ein funktionales, aber optisches schlichtes Design zu entwickeln.


Der Code von Minimax ist dabei hochwertiger mit responsiver Gestaltung, moderner Struktur und klarerem Code. Der von ChatGPT erzeugte Code ist dabei funktional, aber weniger ausgereift.
Der HTML-Code von Minimax
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Wine Tasting Demo</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: #f8f8f8;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
height: 100vh;
margin: 0;
}
.container {
background-color: #fff;
padding: 20px;
border-radius: 8px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
text-align: center;
}
.wine-image {
width: 200px;
height: auto;
margin-bottom: 20px;
}
.rating {
display: flex;
justify-content: center;
margin-top: 10px;
}
.star {
font-size: 40px;
color: #ccc;
cursor: pointer;
transition: color 0.2s;
}
.star:hover,
.star:hover ~ .star,
.star.active {
color: #f5b301;
}
</style>
</head>
<body>
<div class="container">
<img src="https://via.placeholder.com/200x300" alt="Bottle of Wine" class="wine-image">
<div class="rating">
<span class="star" data-value="1">★</span>
<span class="star" data-value="2">★</span>
<span class="star" data-value="3">★</span>
<span class="star" data-value="4">★</span>
<span class="star" data-value="5">★</span>
</div>
<p>Your rating: <span id="rating-value">0</span>/5</p>
</div>
<script>
const stars = document.querySelectorAll('.star');
const ratingValue = document.getElementById('rating-value');
stars.forEach(star => {
star.addEventListener('click', () => {
const rating = star.getAttribute('data-value');
highlightStars(rating);
ratingValue.textContent = rating;
});
star.addEventListener('mouseover', () => {
highlightStars(star.getAttribute('data-value'));
});
star.addEventListener('mouseout', () => {
const currentRating = ratingValue.textContent;
highlightStars(currentRating);
});
});
function highlightStars(rating) {
stars.forEach(star => {
const starValue = star.getAttribute('data-value');
if (starValue <= rating) {
star.classList.add('active');
} else {
star.classList.remove('active');
}
});
}
</script>
</body>
</html>
Der HTML-Code von ChatGPT
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Wine Rating Demo</title>
<style>
body {
font-family: Arial, sans-serif;
text-align: center;
margin: 50px;
}
img {
width: 200px;
height: auto;
}
.stars {
display: inline-block;
font-size: 2em;
color: #ccc;
cursor: pointer;
}
.stars .star.hover,
.stars .star.selected {
color: gold;
}
</style>
</head>
<body>
<h1>Rate the Wine</h1>
<img
src="https://upload.wikimedia.org/wikipedia/commons/thumb/0/01/Red_Wine_Glas.jpg/640px-Red_Wine_Glas.jpg"
alt="Bottle of Wine">
<div class="stars" id="starRating">
<span class="star" data-value="1">★</span>
<span class="star" data-value="2">★</span>
<span class="star" data-value="3">★</span>
<span class="star" data-value="4">★</span>
<span class="star" data-value="5">★</span>
</div>
<p id="ratingMessage"></p>
<script>
const stars = document.querySelectorAll('.star');
const ratingMessage = document.getElementById('ratingMessage');
let selectedRating = 0;
stars.forEach((star, index) => {
star.addEventListener('mouseover', () => {
highlightStars(index);
});
star.addEventListener('mouseout', () => {
highlightStars(selectedRating - 1);
});
star.addEventListener('click', () => {
selectedRating = index + 1;
highlightStars(index);
ratingMessage.textContent = 'You rated the wine: ${selectedRating} star${selectedRating > 1 ? 's' : ''}.';
});
});
function highlightStars(index) {
stars.forEach((star, i) => {
star.classList.toggle('hover', i <= index);
star.classList.toggle('selected', i < selectedRating);
});
}
</script>
</body>
</html>
Fazit: Minimax - die schnelle und kostenlose Alternative
Minimax überzeugt insgesamt durch schnellere und qualitativ hochwertige Ergebnisse – zum Nullpreis! Es ist damit ideal für Nutzer bzw. Aufgaben, für die ein reiner Text-Chat ausreicht. Alle weiteren Funktionen, wie zum Beispiel Bildgenerierung, hat Minimax in separate, kostenpflichtige Tools ausgegliedert. Das ist bei ChatGPT durch die Integration der Bildgenerierung in den Chat komfortabler.
FAQ
Was ist Minimax Chat und worin unterscheidet es sich von ChatGPT?
Minimax Chat ist ein KI-Chatbot, der laut Artikel mit Top-Modellen konkurriert. Er setzt auf Lightning/Softmax Attention und Mixture-of-Experts (MoE), was schnellere Antworten ermöglicht als klassische Attention-Ansätze wie bei ChatGPT.
Ist MiniMax-01 Open Source?
Ja. Das zugrundeliegende Modell MiniMax-01 ist Open Source und öffentlich verfügbar.
Wie schnell ist Minimax Chat im Vergleich zu ChatGPT?
Im Test erstellt Minimax die Zusammenfassung eines 60-seitigen Textes in etwa 1 Minute; ChatGPT benötigt über 9 Minuten.
Für wen lohnt sich der Einsatz von Minimax Chat?
Besonders für Teams, die kurze Antwortzeiten bei anspruchsvollen Aufgaben brauchen—z. B. schnelle Analysen, lange Textzusammenfassungen oder komplexe Recherchen.
Welche Minimax-Tools gibt es zusätzlich?
Im Artikel werden u. a. Talkie, Hailuo AI, MiniMax AI Video Generator, MiniMax Agent, Minimax AI Assistant und MiniMax Image-01 erwähnt.